Azure Functions é a alternativa da Microsoft para a criação de aplicações serverless. É uma solução elegante para orquestrar serviços através de triggers e bindings, escrevendo código apenas para as especificidades do negócio. Requisições HTTP é apenas um dos tipos de evento que podem acionar a execução de uma Azure Function.
No desenvolvimento, Azure Functions são agrupadas em Function Apps. Cada App contem um conjunto de ajustes e definições que se aplicam a todas as functions nela contidas.
Preparando o VSCode para desenvolvimento de Azure Functions
Podemos desenvolver Azure Functions diretamente no portal do Azure. Entretanto, o mais comum é que utilizemos o Visual Studio ou o VSCode.
O VSCode é uma alternativa eficiente para todos que desejam uma experiência de codificação superior. Com as extensões certas, é provável que você não “sinta falta” do Vistual Studio. Aliás, usando o VSCode você consegue uma experiência uniforme independente do sistema operacional (o VSCode funciona em Windows, Linux e MacOS)
Você não precisa ter uma conta no Azure para desenvolver e depurar, localmente, Azure Functions usando o VSCode. Entretanto, precisará instalar a extensão Azure Functions e o runtime apropriado (poderá fazer isso, no Windows, usando npm).
Você encontra instruções detalhadas para a instalação e configuração da extensão Azure Functions e do runtime na página de documentação da extensão.
Criando a primeira Azure Function
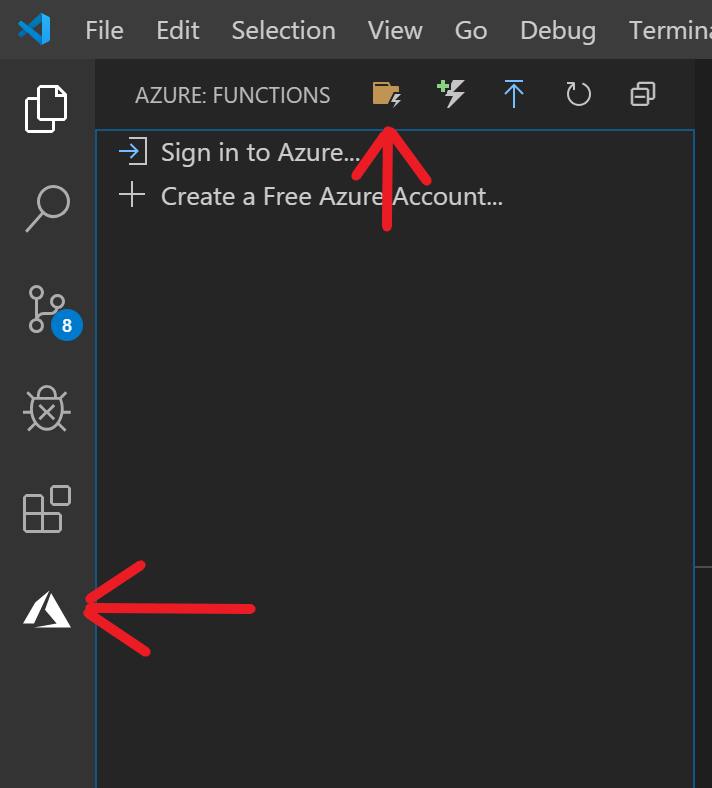
No VSCode, com a extensão Azure Functions devidamente instalada, podemos iniciar a criação de uma Function App clicando no ícone Azure na barra lateral esquerda e, então, clicando na opção Create New Project...

Em seguida, basta fornecer algumas informações relativas ao projeto que estamos criando.
- Pasta onde o código fonte deverá ser salvo – certifique-se de usar uma pasta vazia (ou crie uma) para armazenar seu código fonte.
- Linguagem de programação – nesse exemplo, utilizaremos C#. Entretanto, poderíamos utilizar, também, Javascript, Typescript, Python e Java.
- Trigger – que tipo de evento irá acionar a Function. Nesse exemplo, utilizaremos HttpTrigger entretanto, recomendamos que você explore as demais possibilidades.
- Nome da Function – lembrando que uma mesma App poderá conter múltiplas functions.
- Namespace
- Segurança – controle de acesso para execução da function. Nesse exemplo, para fins de simplicidade, utilizaremos Anonymous.
Analisando o código gerado a partir do Template
Após responder as questões do VSCode, um projeto é gerado com um exemplo de function implementada.
using System;
using System.IO;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Extensions.Http;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Logging;
using Newtonsoft.Json;
namespace Eximia.Functions
{
public static class SayHello
{
[FunctionName("SayHello")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string name = req.Query["name"];
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
dynamic data = JsonConvert.DeserializeObject(requestBody);
name = name ?? data?.name;
return name != null
? (ActionResult)new OkObjectResult($"Hello, {name}")
: new BadRequestObjectResult("Please pass a name on the query string or in the request body");
}
}
}
Como pode inferir, pelo código, essa função espera um parâmetro, name, que poderá ser fornecido tanto na URL quanto no corpo de uma mensagem post.
Executando Azure Function
A extensãoAzure Functions, ao instanciar um projeto, já faz toda a configuração necessária para poder depurar o projeto. No VSCode, basta iniciar a depuração para que as dependências necessárias sejam baixadas.
Por padrão, o serviço ficará disponível, em localhost, a partir da porta 7071. A execução da função definida automaticamente no template pode ser acionada em http://localhost:7071/api/SayHello?name=John%20Doe, onde “John Doe” é o valor que estamos passando por parâmetro para a função.
Concluindo
A Microsoft tem se esforçado para tornar o desenvolvimento com Azure Functions fácil e com barreiras baixas. Prova disso é que podemos escrever e testar código, usando apenas ferramentas gratuitas, sem, nem mesmo, ter uma conta no Azure. Também podemos criar functions usando a linguagem que considerarmos mais adequada.
Você já escreveu sua Azure Function hoje?