Nos últimos anos, Javascript se firmou como tecnologia onipresente para desenvolvimento de aplicações Web. Gostando ou não da linguagem é difícil desenvolver algo relevante sem empregar algum aspecto da mesma.
Blazor, tecnologia desenvolvida pela Microsoft, de certa forma, é alternativa para a dominância do Javascript para o desenvolvimento Web. Afinal, permite que lógica “cliente” seja implemenada em C#. Isso, aliás, pode ter impacto considerável nos investimentos em capacitação dos times técnicos.
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
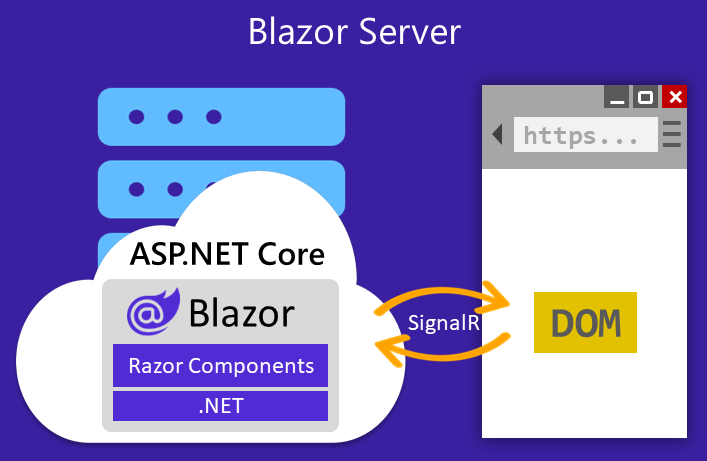
Para fazer a “mágica” acontecer, Blazor funciona com dois modelos de hosting:
- Blazor WebAssembly, com um run-time em C# rodando totalmente em client-side;
- Blazor Server, com código e estado da aplicação cliente em server-side, com atualizações de página orquestradas por SignalR.
A opção de hosting adotando WebAssembly ainda está em preview.
WebAssembly
O WebAssembly é um novo tipo de código que pode ser executado em browsers modernos — se trata de uma linguagem de baixo nível como assembly, com um formato binário compacto que executa com performance quase nativa. Tecnologias como Blazor conseguem converter códigos escritos em linguagens tradicionalmente associadas ao server-side, como C#, em código WebAssembly que o browser entende.
O aspecto mais interessante é que a opção de hosting tem pouco impacto sobre a forma como o código é escrito, embora impacte profundamente a dinâmica e os requisitos para a execução de aplicações.
O modelo de execução Blazor no servidor, que já está “pronto”, embora bastante inventivo, tem diversos pontos de atenção que podem ser críticos em produção.

Mesmo usando, geralmente, um protocolo mais leve (WebSocket) o problema da latência ainda existe. Além disso, a aplicação no cliente para de funcionar caso a conexão seja perdida. Para piorar, a gestão do servidor pode ser desafiadora.
Para a maioria dos cenários, entendemos que apenas o modelo de hosting em WebAssembly é recomendável – sobretudo se o objetivo for a substituição simples de Javascript. Como esse modelo ainda está em preview, consideramos Blazor tema fundamental de estudos, mas desaconselhamos sua adoção em produção, até que a opção de hosting com WebAssembly esteja disponível sem restrições, exceto para sistemas com conexão cliente-servidor estável e com poucos usuários.
Em tempo, o MTAC Alexandre Malavasi vem produzindo, consistentemente, ótimos materiais sobre Blazor! Vale a pena conferir. Seu último vídeo, mostra como utilizar Blazor para construção de uma aplicação inteira.


Também não podemos deixar de citar os Posts do Bigardi que tem sido pioneiro nesse assunto https://medium.com/@gbbigardi/construindo-uma-aplica%C3%A7%C3%A3o-web-completa-com-blazor-parte-1-4048f4452278
Boa lembrança. Obrigado.
“OS BENEFÍCIOS
A adoção de Blazor pode ter impacto positivo significativo nos custos de qualificação dos times técnicos. Afinal, diminui demanda de especialização em Javascript, permitindo que o time utilize no Backend e no Frontend a mesma linguagem de programação.”
IMHO o javascript já trás esse benefício. Não seria o caso da MS por o Typescript para rodar no .Net Core para juntar o melhor dos 2 mundos?
Blazor é uma aposta muito boa da Microsoft, acho que além da versão ainda com limitação do web assembly ainda teremos que enfrentar a algumas librarys javascript que existem que são muito boas, D3.js é uma delas e que eu gosto muito. Bom, com o sucesso do Blazor a comunidade .NET terá muito trabalho pela frente, isto é incrível.
Typescript é um superset de JavaScript. Acha uma boa idéia ter um “JavaScript.net”?
Eu acho que sim… Por ser tipado e uma linguagem (superset) “de gente grande” creio que uniria bem os 2 mundos: conhecimento da equipe pra usar uma única linguagem de ponta a ponta e a velocidade espetacular do .Net? Acha viável?